Pyqt Connect Signals And Slots
- PyQt5 Tutorial
- PyQt5 Useful Resources
- Pyqt Connect Signals And Slots Games
- Pyqt Connect Signals And Slots No Deposit
- Pyqt Connect Signals And Slots Vegas World
- Selected Reading
Current pyqt version is (on my machine) 4.6. Last time I used pyqt it was something like 4.2 or 4.3. Something must’ve been changed in the mean time. Off to the pyqt docs I go (btw, I use the official QT docs, the C version, there isn’t really a big difference from pyqt): PyQt reference, chapter 7 - 'New-style Signal and Slot Support'. PyQt supports the QtCore.QMetaObject.connectSlotsByName function that is most commonly used by pyuic4 generated Python code to automatically connect signals to slots that conform to a simple naming convention. However, where a class has overloaded Qt signals (ie. With the same name but with different arguments) PyQt needs additional.
Unlike a console mode application, which is executed in a sequential manner, a GUI based application is event driven. Functions or methods are executed in response to user’s actions like clicking on a button, selecting an item from a collection or a mouse click etc., called events.
Widgets used to build the GUI interface act as the source of such events. Each PyQt widget, which is derived from QObject class, is designed to emit ‘signal’ in response to one or more events. The signal on its own does not perform any action. Instead, it is ‘connected’ to a ‘slot’. The slot can be any callable Python function.
Using Qt Designer's Signal/Slot Editor
First design a simple form with a LineEdit control and a PushButton.

It is desired that if button is pressed, contents of text box should be erased. The QLineEdit widget has a clear() method for this purpose. Hence, the button’s clicked signal is to be connected to clear() method of the text box.
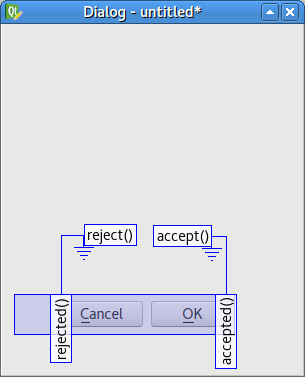
To start with, choose Edit signals/slots from Edit menu (or press F4). Then highlight the button with mouse and drag the cursor towards the textbox
As the mouse is released, a dialog showing signals of button and methods of slot will be displayed. Select clicked signal and clear() method
The Signal/Slot Editor window at bottom right will show the result −
Save ui and Build and Python code from ui file as shown in the below code −
Generated Python code will have the connection between signal and slot by the following statement −
Run signalslot.py and enter some text in the LineEdit. The text will be cleared if the button is pressed.

Building Signal-slot Connection
Instead of using Designer, you can directly establish signal-slot connection by following syntax −
Suppose if a function is to be called when a button is clicked. Here, the clicked signal is to be connected to a callable function. It can be achieved in any of the following technique −
Example
In the following example, two QPushButton objects (b1 and b2) are added in QDialog window. We want to call functions b1_clicked() and b2_clicked() on clicking b1 and b2 respectively.
When b1 is clicked, the clicked() signal is connected to b1_clicked() function −
When b2 is clicked, the clicked() signal is connected to b2_clicked() function.
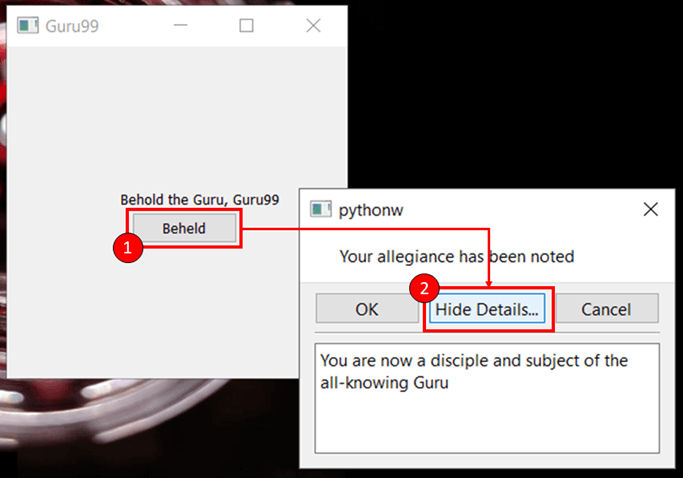
The above code produces the following output −
Output
As part of our PyQt Tutorial series, we’ve gone through some basic layout management in addition to a conversation about some interface design… but now when I click buttons I want things to happen!
In order to achieve that goal, we’re going to have to learn about signals and slots.
Let me let you in on a little secret. Signals and slots? They’re magical. Seriously, they are pretty cool.
Let’s go back to our face recognition example. If you’re jumping around, you can catch up to the source code that we’re starting at here. This time, since we know layouts due to the layout management post, we’re going to build our own widget so that we can better hook up our signals and slots.

This is going to track closely to the face detection post where I originally created this widget.
You’ll notice that in the code above, I didn’t put the QPushButton (instance member name of record_button), as a instance member. Since I added the push button to our layout, the layout will actually keep a reference to the instance, preventing garbage collection.
So all of that code should be review. Create a layout, add some widgets to the layout, and then set the layout on our widget.
Now let’s go ahead and wire our creation up using signals and slots.
As the documentation states, signals and slots are used for communication between objects. In this case, we want to communicate between our push button object and our record video object. Specially, when we push the “Run” button, we want our video recording object to start recording.

So looking at the push button documentation, we can see that we have several signals available to us. The one we’re interested in is clicked. Now the function that we want called after our button is clicked is the start_recording method on the VideoRecord instance. To do this, we’ll call the connect method on the clicked class instance and pass our start_recording method in as the argument. We also need to wire our image_data signal to our image_data_slot. That’s a lot of words. Let’s see it in action.
In PyQt, we can connect signals to any method call as long as the signatures match. In the case of our clicked method, no arguments are transmitted when the signal is emitted. However, if we look at the QComboBox signal documentation, we’ll see that some of the signals (activated for example) emit arguments that we need to catch in our method call.
Let’s go ahead and define our own custom signal. For example, maybe we want to transmit a signal whenever a face is detected in our widget. Let’s go ahead and subclass our FaceDetectionWidget. We’ll create a face_detected signal and override our image_data_slot method to emit the face detected signal whenever we find a face.
Pyqt Connect Signals And Slots Games

Notice that we call the emit method on the face_detected signal.
But how do we emit arguments? Well we’ll need to define the arguments that we want to pass in our signal. So let’s say that we not only want to emit the fact that we detected a face, but we want to emit the coordinates of the face as well.
Pyqt Connect Signals And Slots No Deposit
Note that signals are always defined as class variables instead of instance variables. If you’re confused about the difference, this stack overflow post does a good job of differentiating the two.
Pyqt Connect Signals And Slots Vegas World
That should be enough to get you started. Be sure to check out the PyQt documentation on signals and slots for a more in depth treatment.